
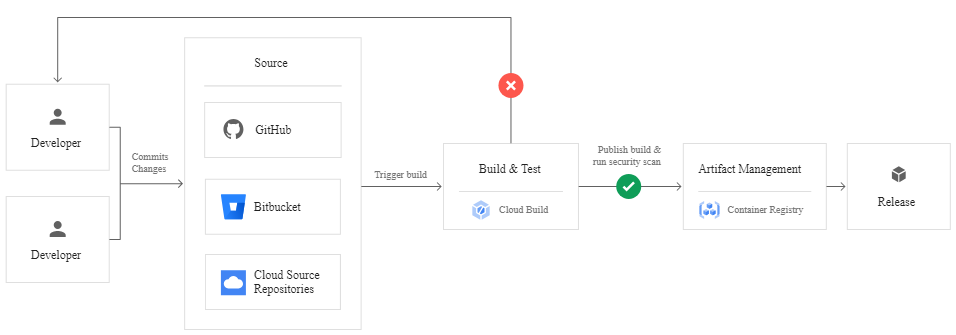
Estaremos realizando la creación de un contendor con la App “Hello World” en Flask, almacenaremos el contenedor en GCP Container Registry y configuraremos el Continuos Deployment a través de GCP Cloud Build.
Creación de Source Repository en GCP
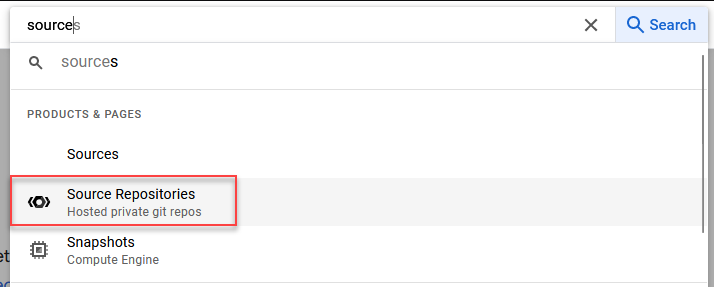
- En primer lugar debemos ingresar a Source Repositories en GCP:

- Luego debemos hacer click en “+Add a Repository”
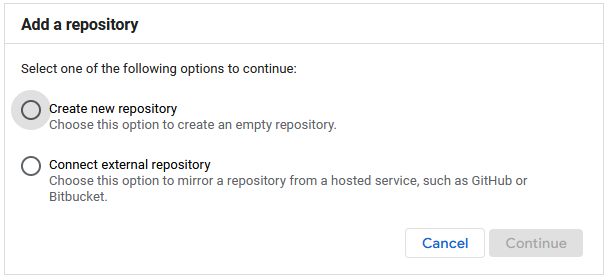
- Seleccionar “Create New Repository”

- Click en Continue.
- Ahora debemos asignar un nombre y seleccionar el project en el cual quedará asociado.

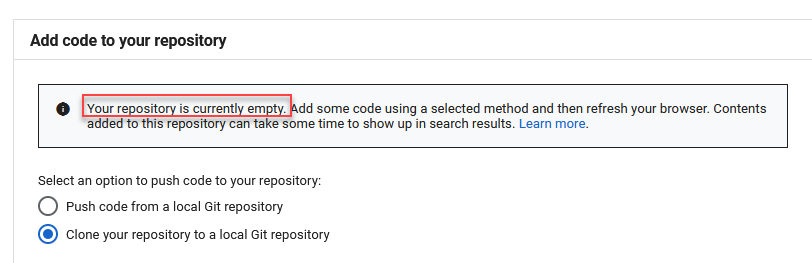
- Ya tendremos nuestro Source Repository creado. Pero, tal como indica la captura, estará vacío como indica la captura debajo.

Clonado del repositorio
Para interactuar con nuestro repository debemos ingresar al Cloud Shell o utilizar la CLI de GCloud. En este caso, utilizaremos la gcloud CLI. Para iniciar sesión con nuestro proyecto pueden seguir el siguiente paso a paso: Instala la CLI de gcloud | Documentación de la CLI de Google Cloud
Descargar Herramientas Git CLI
Para esta sección del paso a paso debemos tener en nuestra maquina instaladas las herramientas de GIT https://git-scm.com/downloads
- En primer lugar, debemos crear una carpeta para asociar a nuestro repositorio Git.
- Para Clonar nuestro repositorio de Source Repositories debemos utiilza rel siguiente comando:
cd C:/
mkdir "C:/<folder-destino-Source-Repo>"
cd "C:/<folder-destino-Source-Repo>"
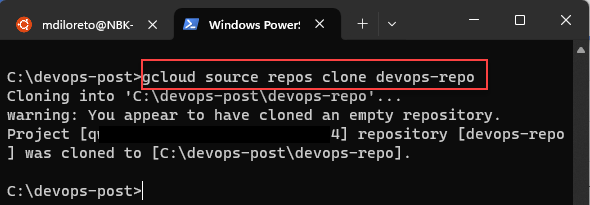
gcloud source repos clone <nombre-del-repo>- En este caso el repo se llama “devops-repo”. Al utilizar este comando nuestro repositorio GIT quedará asociado a esta carpeta.

- Luego de clonarlo, debemos clonar (en una carpeta diferente) el repositorio https://github.com/mdiloreto/flask-app.
- Para esto utilizaremos los siguientes comandos:
cd ..
mkdir "C:/<folder-destino-FlaskApp-Github-Repo>"
cd "C:/<folder-destino-FlaskApp-Github-Repo>"
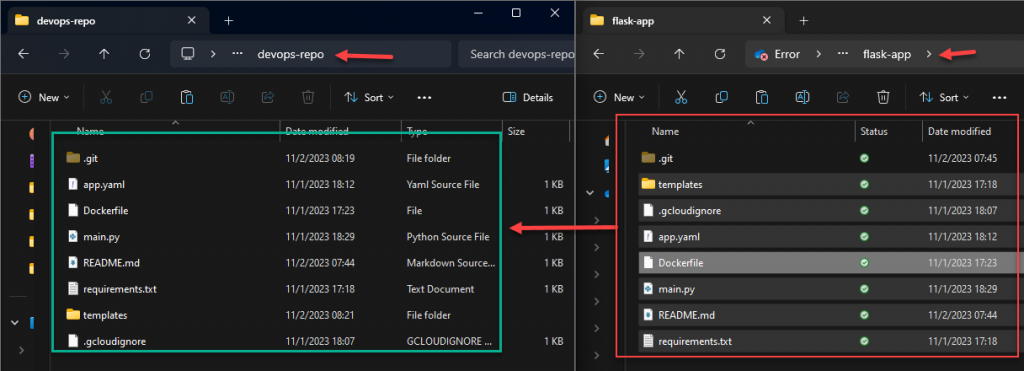
git clone https://github.com/mdiloreto/flask-app.git- Una vez clonados ambos repos a través de git en sus respectivas carpetas, debemos copiar la información de nuestra Flask-App de GitHub a la carpeta de nuestro source repository.

- Una vez copiados, debemos realizar un GIT Push a nuestro Source Repository de GCP.
- Para esto utilizaremos los siguientes comandos:
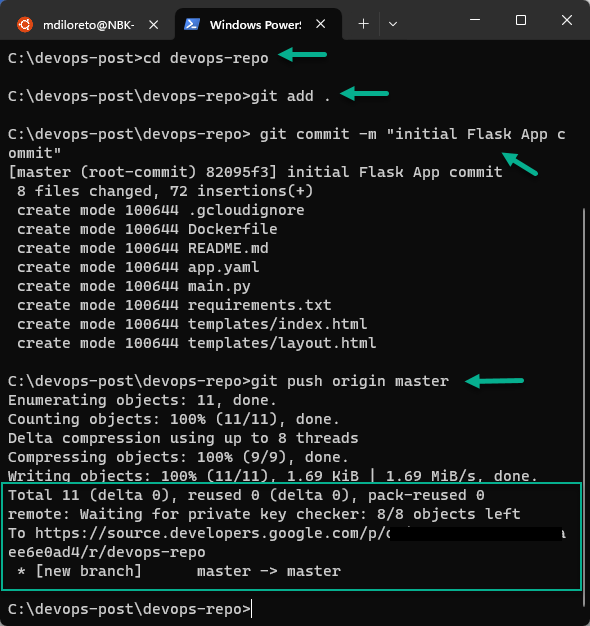
cd "C:/<folder-destino-Source-Repo>"
git add .
git commit -m "Initial Flask App commit"
git push origin master
- Al realizar esta operación estaremos pusheando nuestra información (sincronizando nuestro “local” con el remote) al repositorio de GCP.
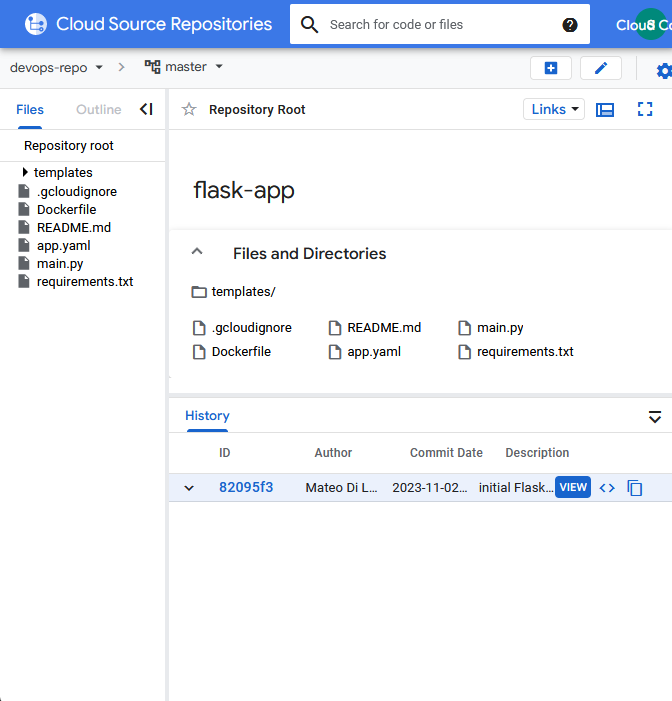
- Podemos comprobar en la siguiente imagen que la operación fue exitosa.

Build de la imagen
- Ahora, realizaremos nuestro primer Build de la imagen.
- Este build lo realizaremos SIN Continuos Integration.
- Realizaremos el build utilizando el comando “gcloud builds” de la herramienta de gcloud CLI.
- Primero debemos setear nuestra $PROJECT_ID variable.
$PROJECT_ID="<id de tu projecto>"
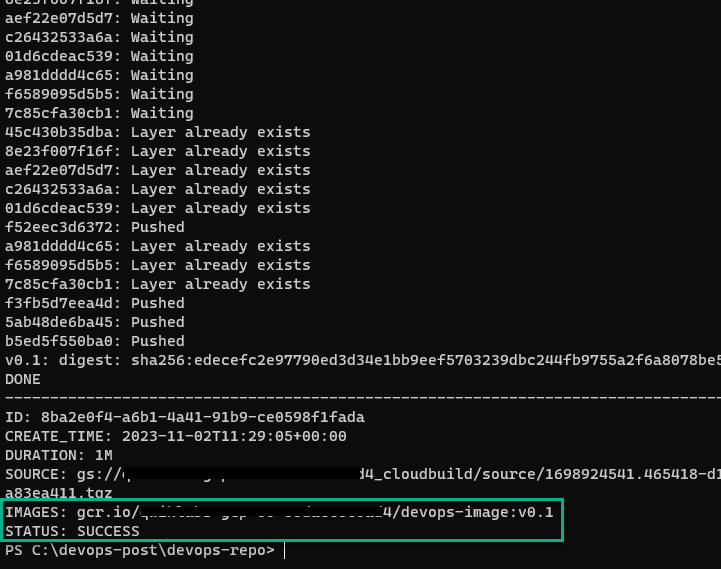
gcloud builds submit --tag gcr.io/$PROJECT_ID/devops-image:v0.1
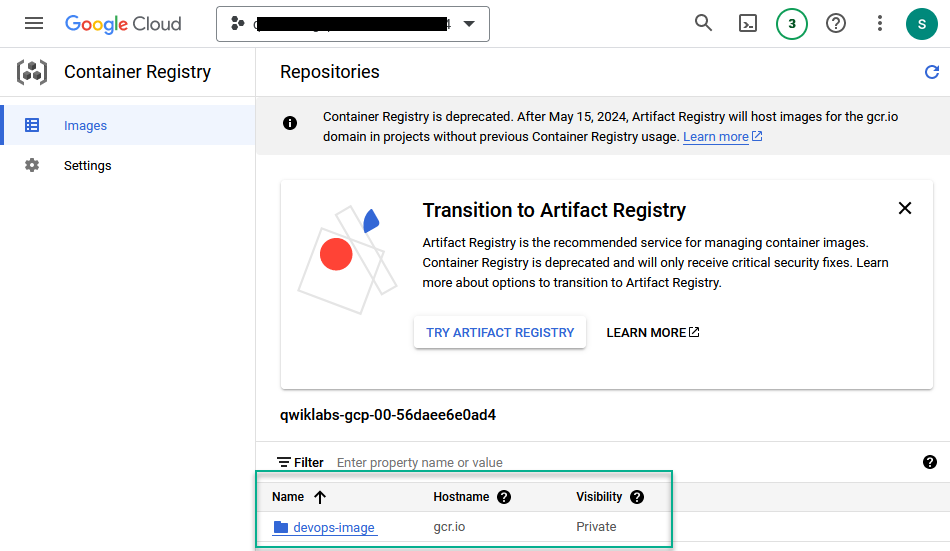
- Como podemos ver en la siguiente imagen, nuestra imagen de contenedor fue generada exitosamente en nuestro Container Registry.

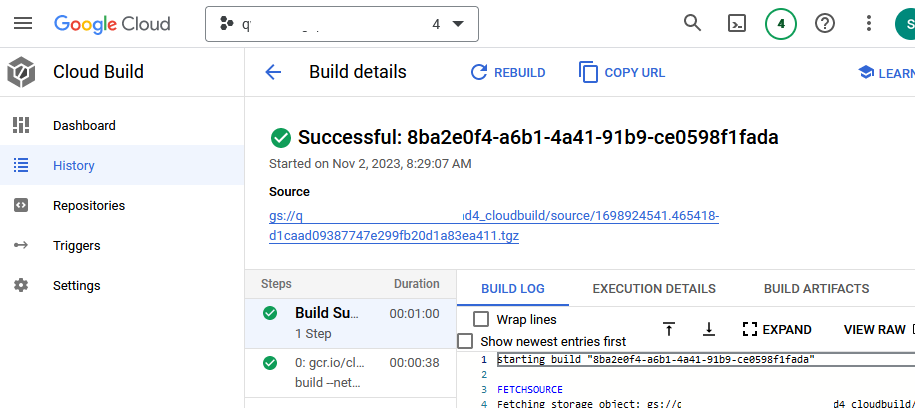
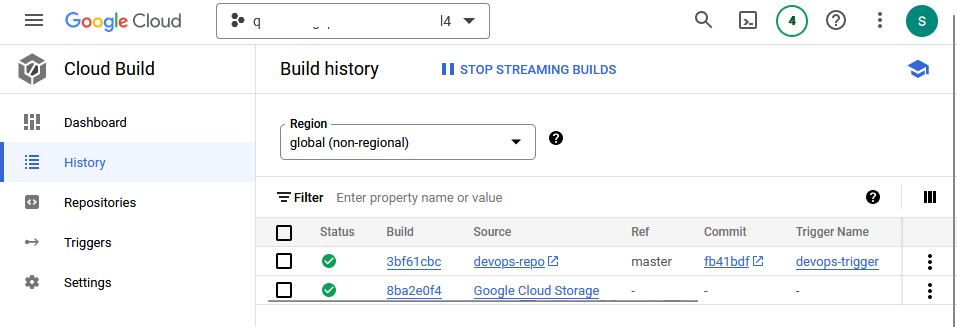
- En la historia de Cloud Build podremos ver los detalles de la ejecución.

Mount de la imagen en VM instance
Ahora realizaremos el RUN de esta imagen en una VM Instance de GCP.
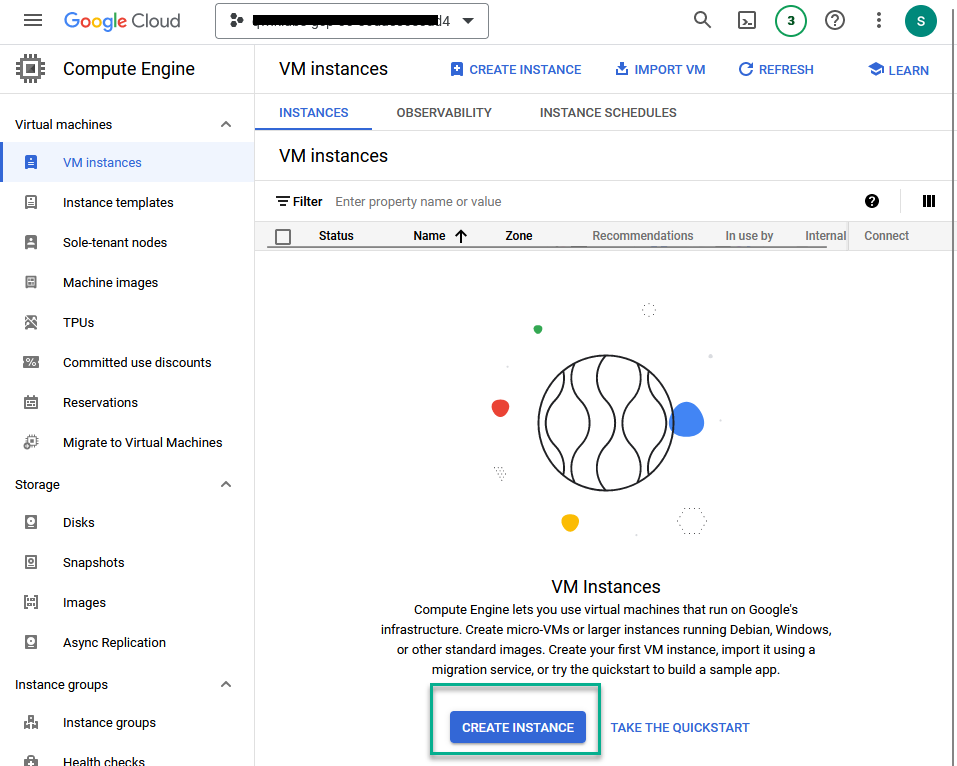
- Iremos a la sección de Compute Engine en nuestra consola de GCP.
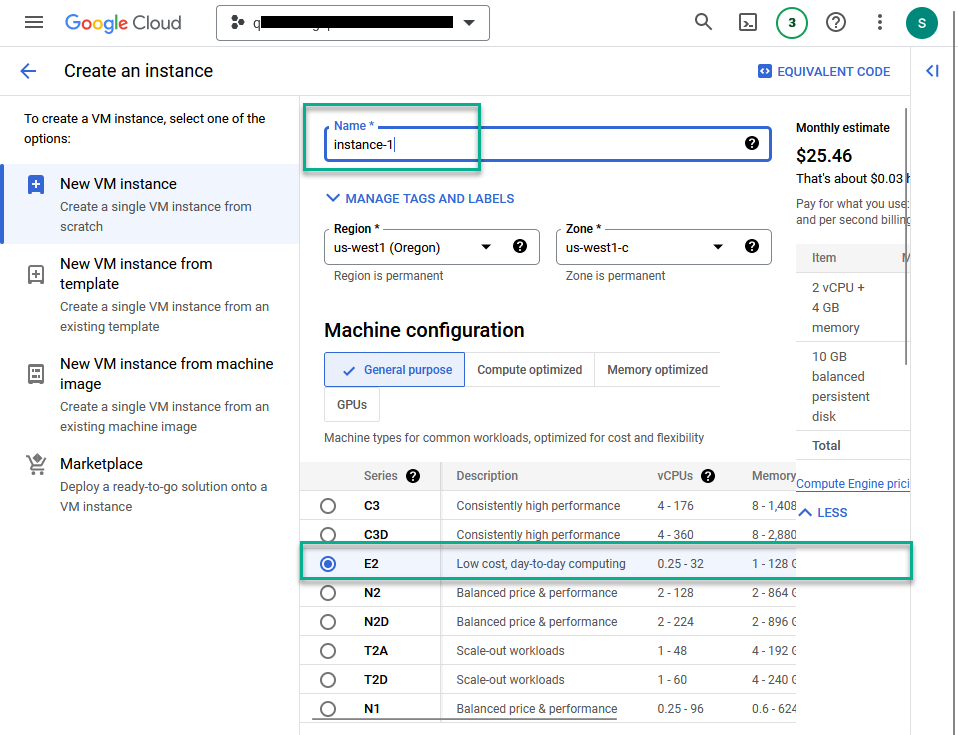
- Haremos click en “Create Instance”.

- Le asignaremos un nombre.
- Le asignaremos el SKU “E2”

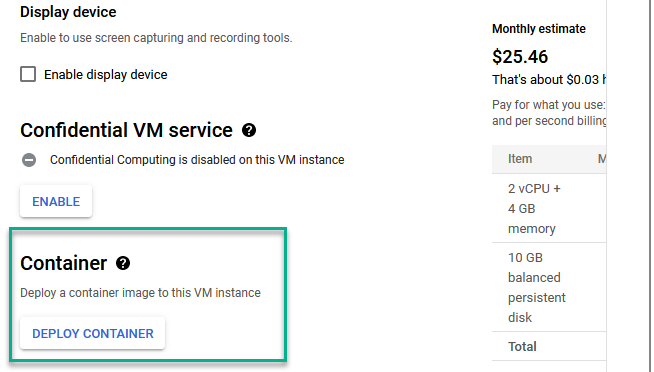
- Y le asociaremos un contenedor.
- En la sección “Container” debemos hacer click en “Deploy Container”.

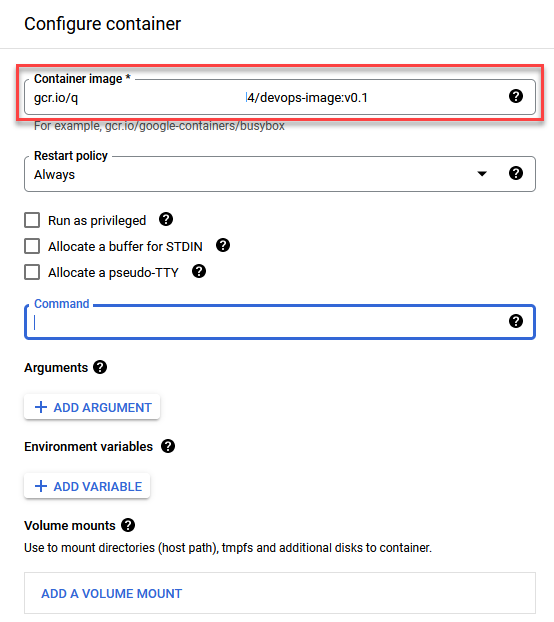
- En este caso debemos asociar la URL del contenedor creado en el paso anterior:
gcr.io/$PROJECT_ID/devops-image:v0.1
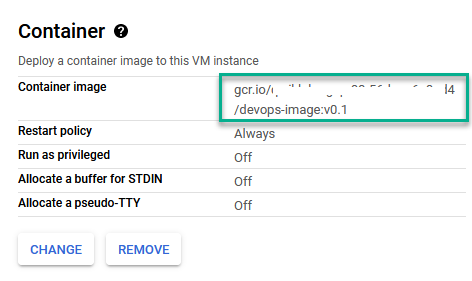
- Corroboramos que esto la configuración fue aplicada:

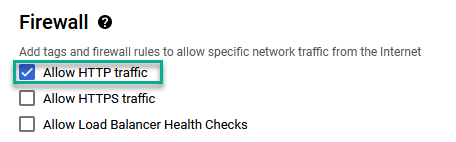
- Permitimos el trafico HTTP. Esto es recomendado solo en entorno de pruebas con propositos de Testing. No es recomendable habilitar este trafico en Producción a menos que sea necesario y evaluado con un matrix de riesgos!

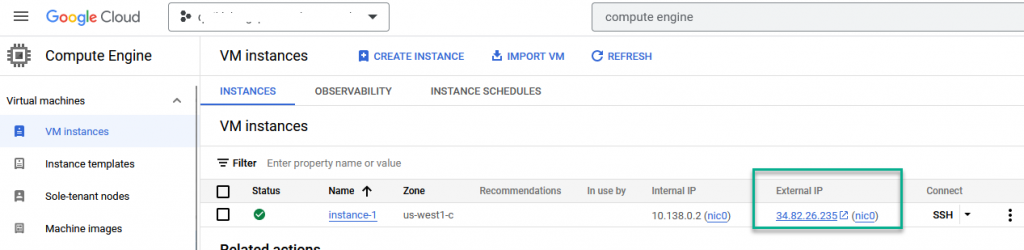
- Verificamos la creación de la VM:

- Al ingresar a la VM verificamos que nuestro contenedor esta Running!

Integración Continua con Cloud Build
Ahora viene la parte mas interesante. Realizaremos la creación de un pipeline de Integración continua en Cloud Build.

Cloud Build es una plataforma integral para los procesos de CI/CD permite construir y desplegar. Podemos reailzar automatización de compilaciones y Tests, integración con herramientas de gestión de código fuente como GitHub, soporte para Docker y escaneo de vulnerabilidades. Además, es una plataforma Serverless que escala automáticamente y admite múltiples lenguajes de programación.

En este caso estaremos realizando la creación de un Trigger simple, que nos permitirá generar una Integración continua desde nuestra fuente de codigo en Source Repositories y nuestro Container Registry.
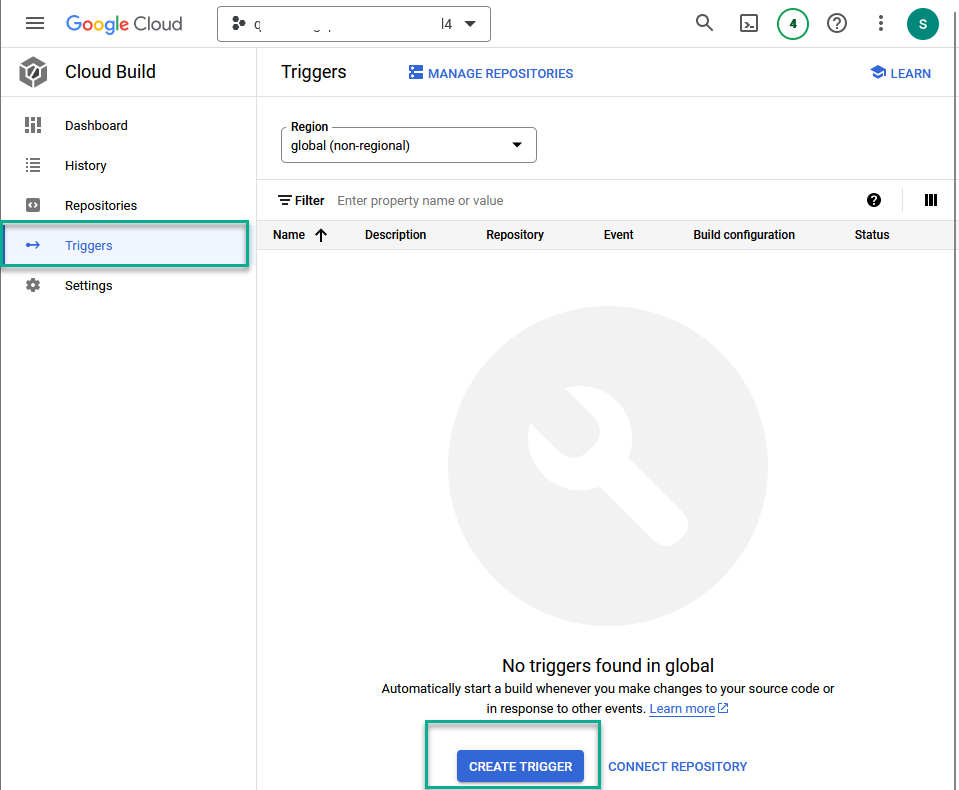
- En primer lugar, debemos ingresar a Cloud Build en nuestra consola de GCP.
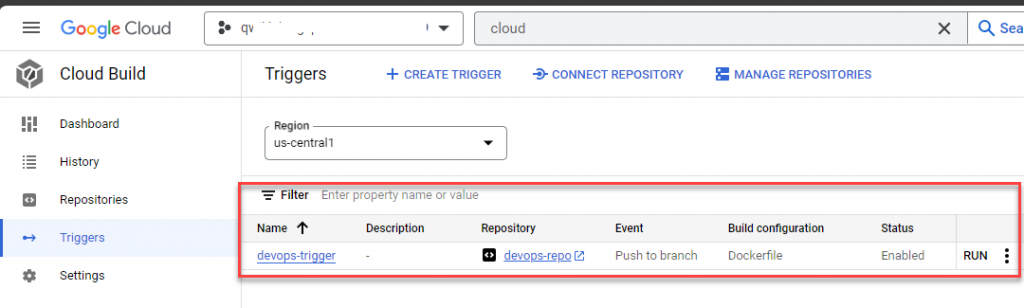
- Luego debemos ir a Triggers y hacer click en “Create Trigger”.

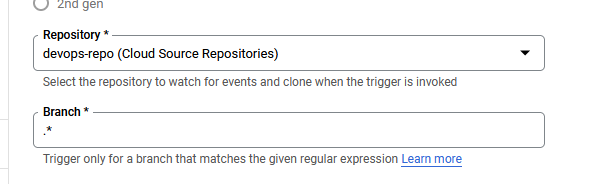
- Seleccionaremos nuestro Source Repostory en la sección Repository.
- Es muy importante, para este caso seleccionar que el branch sea .*
.*es un patrón de expresión regular (regex) que coincide con cualquier carácter (.) un número ilimitado de veces (*¨). Cuando usamos “.*” en la selección de Branches, estamos indicando que el Trigger será activado para cualquier Branch del repo.

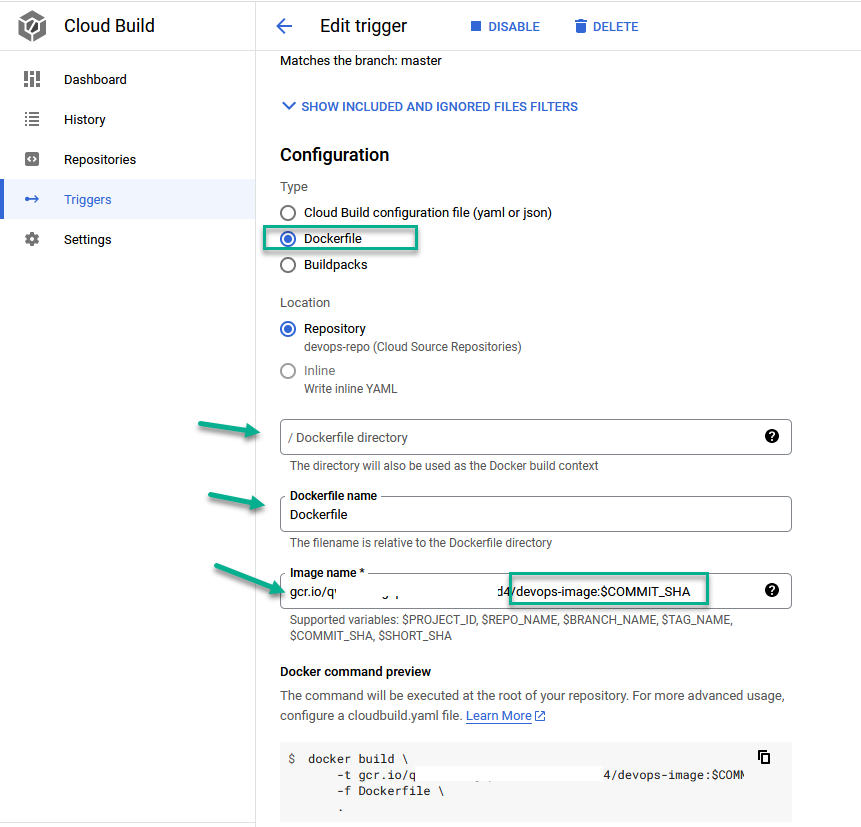
- Tambien es muy importante para este caso utilizar el tipo de configuración “Dockerfile”.
- Para este caso nos sirve para realizar el build de la imagen. Pero en pipelines más complejos seguramente preferiremos utilizar los archivos yaml de cloud build que nos darán mucha flexibilidad para especificar los detalles de ejecución de nuestro pipeline.
- Completar el Dockerfile name y el nombre de la imagen.
- Al final utilizamos el $COMMIT_SHA para generar una imagen con el TAG del n° de commit del build del codigo. Esto es una buena practica para dar trasabilidad a nuestras imagenes con los commits de codigo.

- Veremos que el Trigger fue creado.

Prueba del CI en Cloud Build
Ahora vamos a probar la Integración Continua de nuestro codigo.
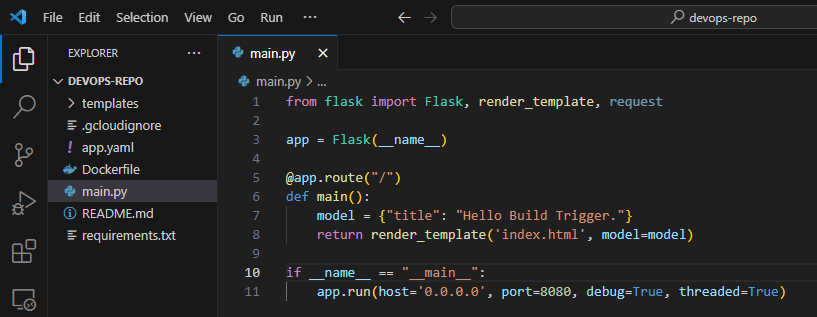
- En primer lugar, ingresaremos con un Editor de Codigo (en este caso VSCODE) a nuestra folder GIT asociada a nuestro Source Repo.
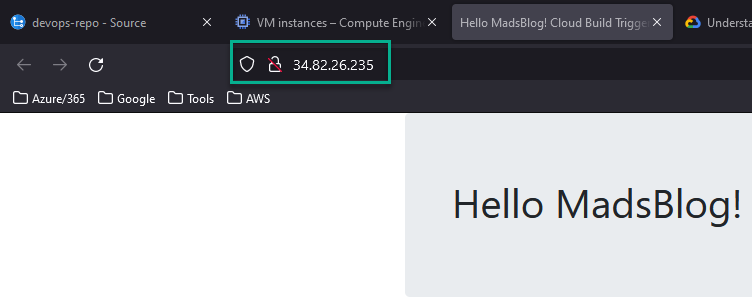
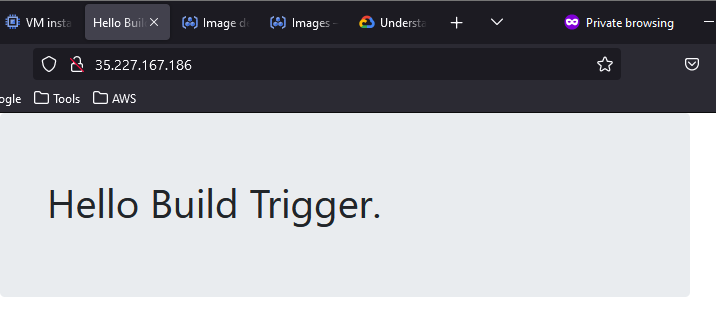
- Luego realizaremos una modificación a nuestro archivo “Main.py”. En este caso reemplazo “Hola Madsblog!” por “Hello Build Trigger.” en el titulo de nuestra pagina Web en Flask.

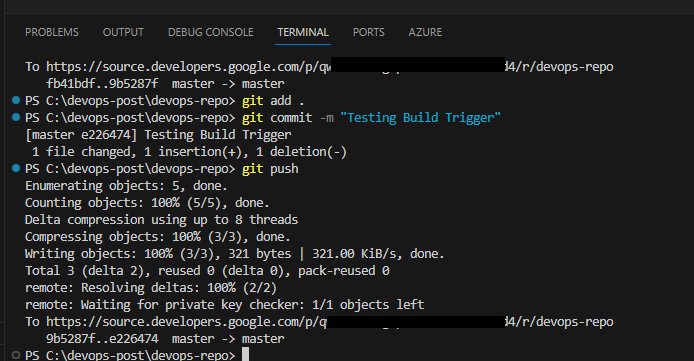
- Realizaremos el push del codigo modificado:
cd "C:/<folder-destino-Source-Repo>"
git add .
git commit -m "Testing Build Trigger"
git push origin master
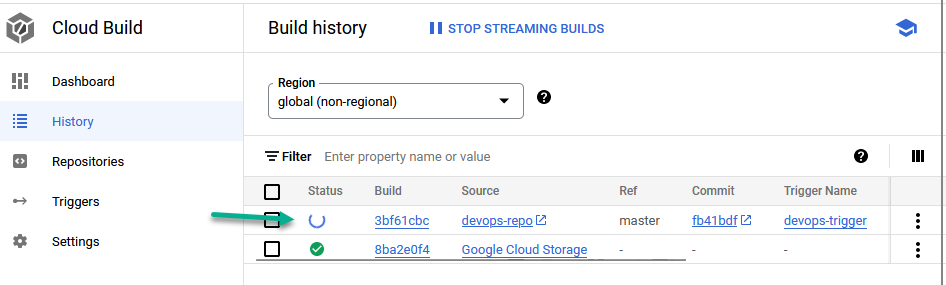
- Podremos verificar en la History de Cloud Build como nuestro Build es Disparado por el push de codigo a nuestro repo.


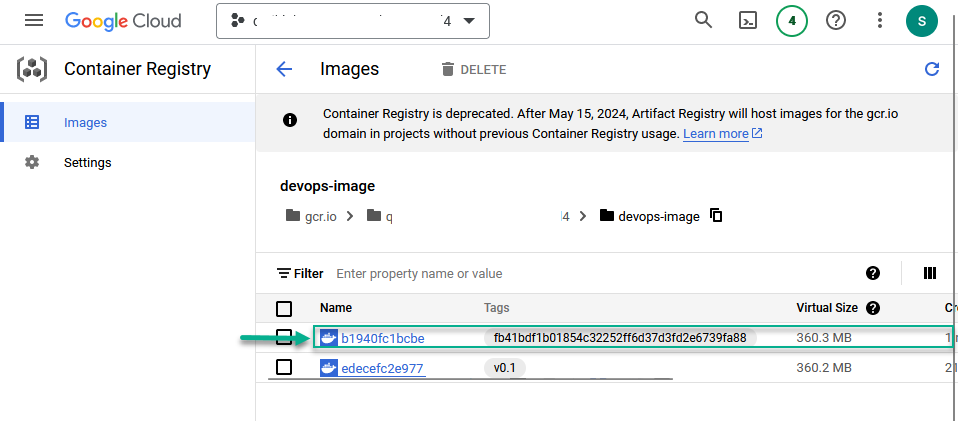
- Al finalizar el Job, podremos verificar la creación de nuestra nueva imagen.
- Se genera una nueva version asociada al “Commit HASH” de nuestro push.

Es importante destacar
La VM Instance configurada no tiene Continuos Deployment configurado. Por lo cual, al generar una nueva imagen, nuestra VM no actualizará la version.
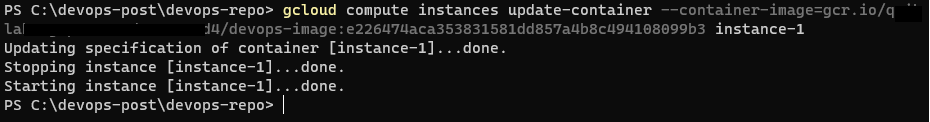
Como nuestra VM Instance no realizar Continuos Deployment de manera automatica, debemos actualizar la version del contenedor corriendo en nuestra VM Instance debemos ejecutar el siguiente comando:
gcloud compute instances update-container --container-image=gcr.io/qwiklabs-gcp-00-56daee6e0ad4/devops-image:e226474aca353831581dd857a4b8c494108099b3 instance-1
- Nuestra instancia se reiniciará.
- Y podremos verificar la nueva imagen implementada.


Leave a Reply